Une mauvaise structure de site internet peut limiter l'accessibilité, réduire l'engagement des utilisateurs et pénaliser le référencement. Structurer votre site de manière claire est essentiel pour améliorer la navigation et maximiser l'impact SEO.
Dans cet article, nous explorerons les types de structures de sites web, les meilleures pratiques pour les optimiser et les impacts positifs pour les utilisateurs et les moteurs de recherche.
Qu'est-ce que la structure de site web et pourquoi est-elle importante ?
La structure de site web désigne l'organisation des pages et des liens internes (maillage entre les pages). On peut également l'appeler arborescence. Elle est essentielle pour trois raisons :
- L'expérience utilisateur (UX) : Une structure logique permet aux visiteurs de trouver facilement l’information, augmentant ainsi leur satisfaction et l'expérience de navigation.
- L'optimisation du taux de conversion (CRO) : Une structure bien faite permet de diriger l'utilisateur vers l'objectif souhaité (achat e-commerce, envoi d'un formulaire de contact, téléchargement d'un fichier, etc.)
- L'optimisation pour les moteurs de recherche (SEO) : Un site bien structuré facilite le travail des robots d’indexation, ce qui peut améliorer le classement dans les résultats de recherche.
Par exemple, un site de recettes de cuisine bien structuré guidera un utilisateur à travers des catégories claires ("Recettes par ingrédient", "Recettes par type de plat"), créant un parcours fluide et intuitif.
Modèles de structure de site : choisir la meilleure option
Les différents types de structures de sites répondent à des besoins spécifiques. Voici les modèles les plus utilisés :
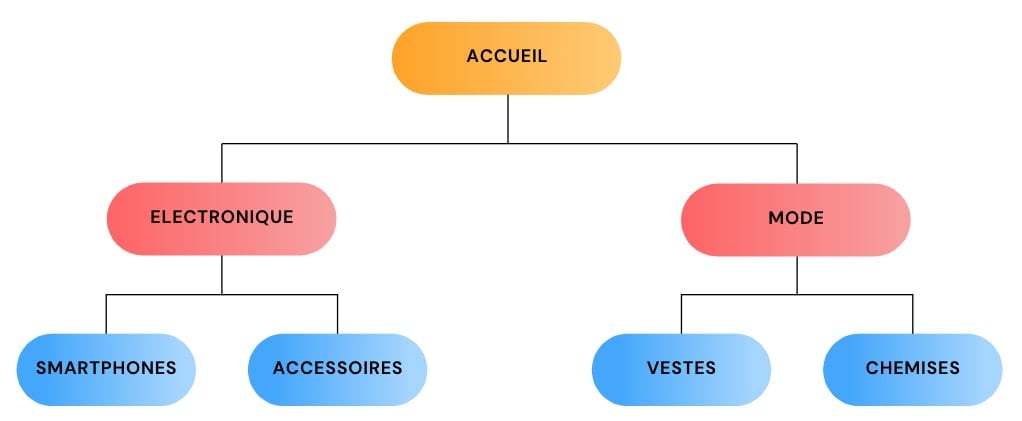
Le modèle hiérarchique
La structure hiérarchique est organisée en forme d’arbre. Elle commence par une page d’accueil qui mène à des catégories principales, puis à des sous-catégories, et enfin à des pages spécifiques. Chaque niveau dépend du précédent, offrant une navigation descendante.
Caractéristiques principales :
- Navigation simple et intuitive.
- Idéal pour les sites avec beaucoup de contenu organisé.
- Favorise une bonne compréhension par les moteurs de recherche.

Exemples :
- Amazon : La page d’accueil mène aux grandes sections ("Électronique," "Mode," etc.), puis à des sous-catégories (ex. : "Smartphones," "Accessoires") et finalement aux fiches produits.
- Apple : La page principale renvoie aux sections principales comme "Mac," "iPhone," et "iPad," avec des sous-catégories pour chaque produit ou accessoire.
Le modèle séquentiel
La structure séquentielle guide les utilisateurs à travers un parcours prédéfini, page après page, comme une série de chapitres ou d'étapes. Elle est idéale pour des processus linéaires.
Caractéristiques principales :
- Utile pour les sites qui nécessitent une progression claire (ex. : tutoriels, formations, processus d'inscription).
- Chaque page est un maillon dans une chaîne et renvoie à la suivante.

Exemples :
- udemy.com : Les cours suivent une progression logique, de l’introduction à des modules spécifiques, pour finir par un test final ou une certification.
- Service de déclaration des impôts sur le revenu : Ce site guide l’utilisateur étape par étape dans la déclaration de ses impôts, de l'entrée des données personnelles à la soumission finale.
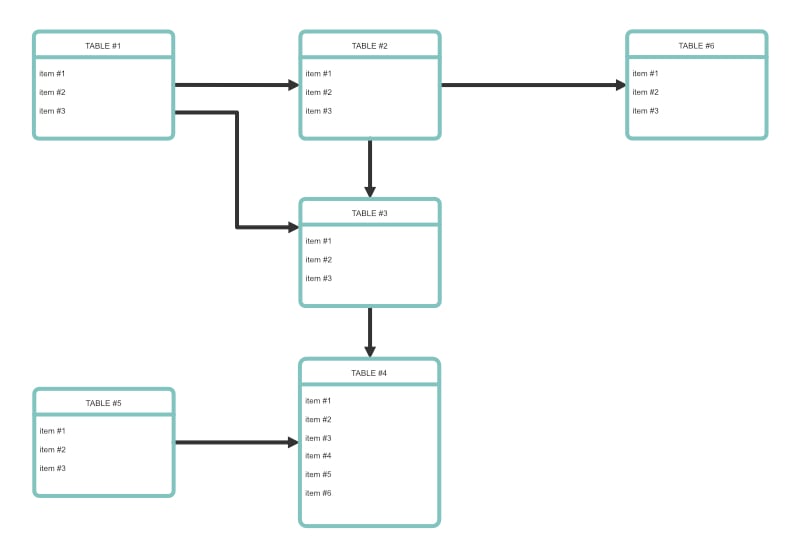
Le modèle base de données
Ce modèle repose sur des métadonnées et une organisation basée sur des mots-clés et des catégories. Les utilisateurs accèdent aux contenus par le biais de recherches ou de filtres, plutôt que via une navigation fixe.
Caractéristiques principales :
- Flexible et adapté aux grandes quantités de contenu.
- Permet de rechercher des informations précises à travers des catégories et des filtres.

Exemples :
- Booking.com : Les utilisateurs peuvent rechercher des hôtels selon des critères précis (localisation, prix, équipements), chaque page étant rattachée à une base de données centrale.
- Marmiton : Les recettes sont accessibles via des filtres comme les ingrédients, les types de cuisine, ou les temps de préparation.
Le modèle matriciel
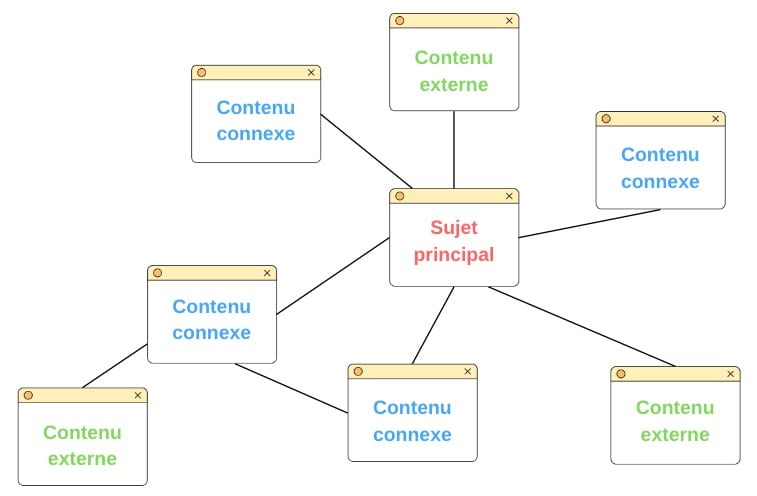
La structure matricielle permet une navigation libre, où toutes les pages sont interconnectées via des liens internes. L'utilisateur peut choisir son propre chemin, souvent grâce à des liens ou une barre de recherche.
Caractéristiques principales :
- Convient aux sites qui permettent aux utilisateurs d'explorer selon leurs intérêts.
- Peu hiérarchique mais riche en liens.

Exemples :
- Wikipédia : Les articles contiennent de nombreux liens internes menant à d’autres articles liés, permettant une navigation non linéaire.
- IMDB : Chaque film, acteur ou réalisateur est lié à d'autres contenus, permettant aux utilisateurs de suivre des connexions selon leurs préférences.
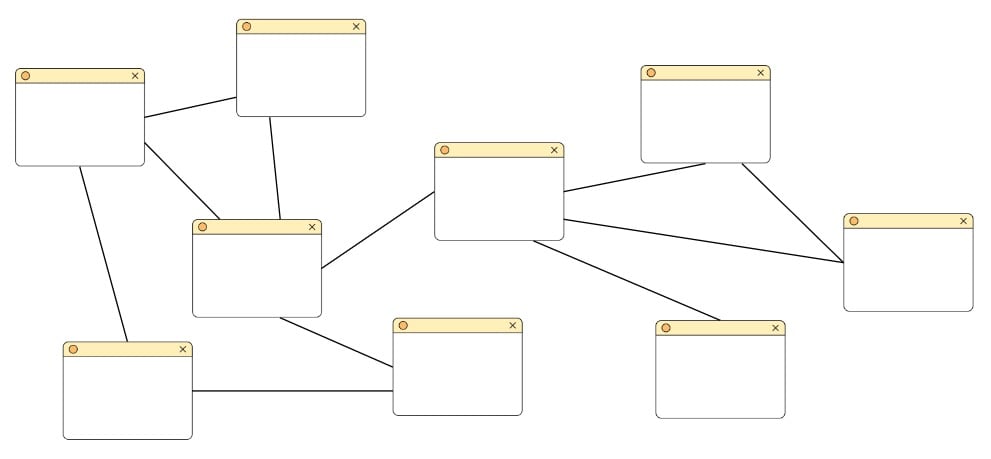
Structure en toile ou en réseau
Cette structure permet une navigation très libre, avec des liens associés et en nombre. Contrairement à d'autres modèles, elle n’impose pas de cheminement défini et convient aux sites avec du contenu exploratoire ou des liens externes abondants.
Caractéristiques principales :
- Encourage l'exploration libre.
- Idéale pour des plateformes mettant en avant du contenu varié et interconnecté.

Exemples :
- Pinterest : Les utilisateurs explorent des images et des idées reliées par des mots-clés ou des thématiques, dans un réseau non structuré.
- Reddit : Avec ses nombreuses communautés (subreddits) et liens croisés, Reddit permet aux utilisateurs de naviguer dans différents sujets et discussions de façon flexible.
- Tumblr : Les blogs et posts sont reliés par des tags, permettant aux utilisateurs de naviguer selon leurs intérêts sans suivre un parcours défini.
Les composants essentiels d’une bonne structure de site web
Une structure efficace repose sur plusieurs éléments :
- Page d'accueil : Elle doit fournir un accès aux catégories principales et donner une vue d’ensemble du site.
- Catégories et sous-catégories : Elles aident les visiteurs à naviguer facilement et à trouver des informations spécifiques.
- Pages et articles individuels : Chaque page doit être bien organisée avec des titres et des sous-titres clairs pour simplifier la lecture.
- Liens internes : Ils facilitent la navigation et aident les moteurs de recherche à comprendre l’organisation du site.
- Fil d’Ariane (breadcrumbs) : Les chemins de navigation aident les utilisateurs à se repérer et renforcent le SEO.
Optimiser la structure de votre site pour le SEO
Organisation des URL
Une bonne organisation des URL aide les moteurs de recherche à interpréter facilement le contenu. Utilisez des URLs hiérarchiques et descriptives, par exemple : /blog/guide-seo plutôt que /page12345.html.
Mots-clés dans les catégories
Intégrez des mots-clés pertinents dans les noms de vos catégories et sous-catégories. Par exemple, au lieu de “Informations”, utilisez des termes précis comme “Ressources SEO”.
Liens internes stratégiques
Créez des liens entre les pages importantes pour renforcer leur autorité et optimiser le maillage interne. Par exemple, dans un blog de cuisine, liez des recettes entre elles et vers des pages de techniques culinaires, ce qui améliore la rétention et diminue le taux de rebond.
Profondeur de navigation
Assurez-vous que les informations soient accessibles en trois clics maximum pour faciliter la navigation. Cette approche améliore l’accessibilité du site aux robots d’indexation et simplifie la navigation pour les utilisateurs.
Optimisation de la vitesse de chargement
La vitesse de chargement des pages est cruciale pour l’expérience utilisateur et le SEO. Des pages rapides réduisent le taux de rebond et augmentent le temps passé sur le site. Utilisez des images optimisées et activez la mise en cache.
Meilleures pratiques pour améliorer l'expérience utilisateur
- Avoir une navigation claire et concise : Limitez le nombre d'options dans le menu principal pour éviter de surcharger l’utilisateur. Simplifiez les titres et utilisez des mots familiers.
- Rendre le site accessible et avoir un design responsive : Assurez-vous que votre site est accessible sur tous les appareils et pour tous les utilisateurs, y compris ceux ayant des besoins particuliers. Un design responsive améliore la lisibilité sur mobile et tablette, ce qui est crucial pour réduire le taux de rebond.
- Opter pour des guides visuels : Ajoutez des icônes et des images pour aider les utilisateurs à identifier rapidement les sections importantes et rendre l'expérience plus agréable.
Conclusion
Structurer efficacement votre site est crucial pour améliorer l'expérience utilisateur et optimiser le SEO. Un site bien structuré guide facilement les visiteurs et aide les moteurs de recherche à comprendre et à indexer vos pages.
Que vous construisiez un nouveau site ou réorganisiez un site existant, suivez ces meilleures pratiques pour maximiser votre impact.
Et n’oubliez pas de suivre les performances avec des outils analytiques pour ajuster et optimiser constamment votre structure.
Vous souhaitez maximiser l'impact de votre site web avec une structure optimisée et adaptée à vos objectifs ? Contactez notre agence dès aujourd'hui pour bénéficier de l'expertise de nos spécialistes en conception web et SEO. Ensemble, nous construirons une stratégie sur mesure pour améliorer votre visibilité en ligne et offrir une expérience utilisateur exceptionnelle.
Contactez-nous maintenant et donnez à votre site web la structure qu'il mérite !