Entre amélioration de l’expérience utilisateur et outil de branding, les micro-interactions offrent de nouvelles possibilités pour les développeurs UX Design. Faisons le point sur ces détails qui font la différence.
Qu’est-ce qu’une micro-interaction ?
La micro-interaction est une notion utilisée en UX Design lors de la création de sites web ou d'applications mobiles. Elle désigne la réponse donnée par une interface à une action effectuée par l’utilisateur. Cette réponse est automatiquement générée et permet à l’interface d’interagir avec l’utilisateur d’un site, d’une application ou d’un logiciel.
La micro-interaction peut être utilisée de différentes manières et indiquer plusieurs informations. La plupart du temps, les micro-interactions ont pour objectif de :
- délivrer une confirmation à l’utilisateur,
- informer l’utilisateur à propos d’un temps d’attente (barre de chargement),
- indiquer le statut d’une action,
- guider l’utilisateur tout au long d’une action (comme l’ouverture d’une bulle de conseil…)
Les différents types de micro-interactions
Voici quelques exemples concrets de micro-interactions et leurs objectifs détaillés.

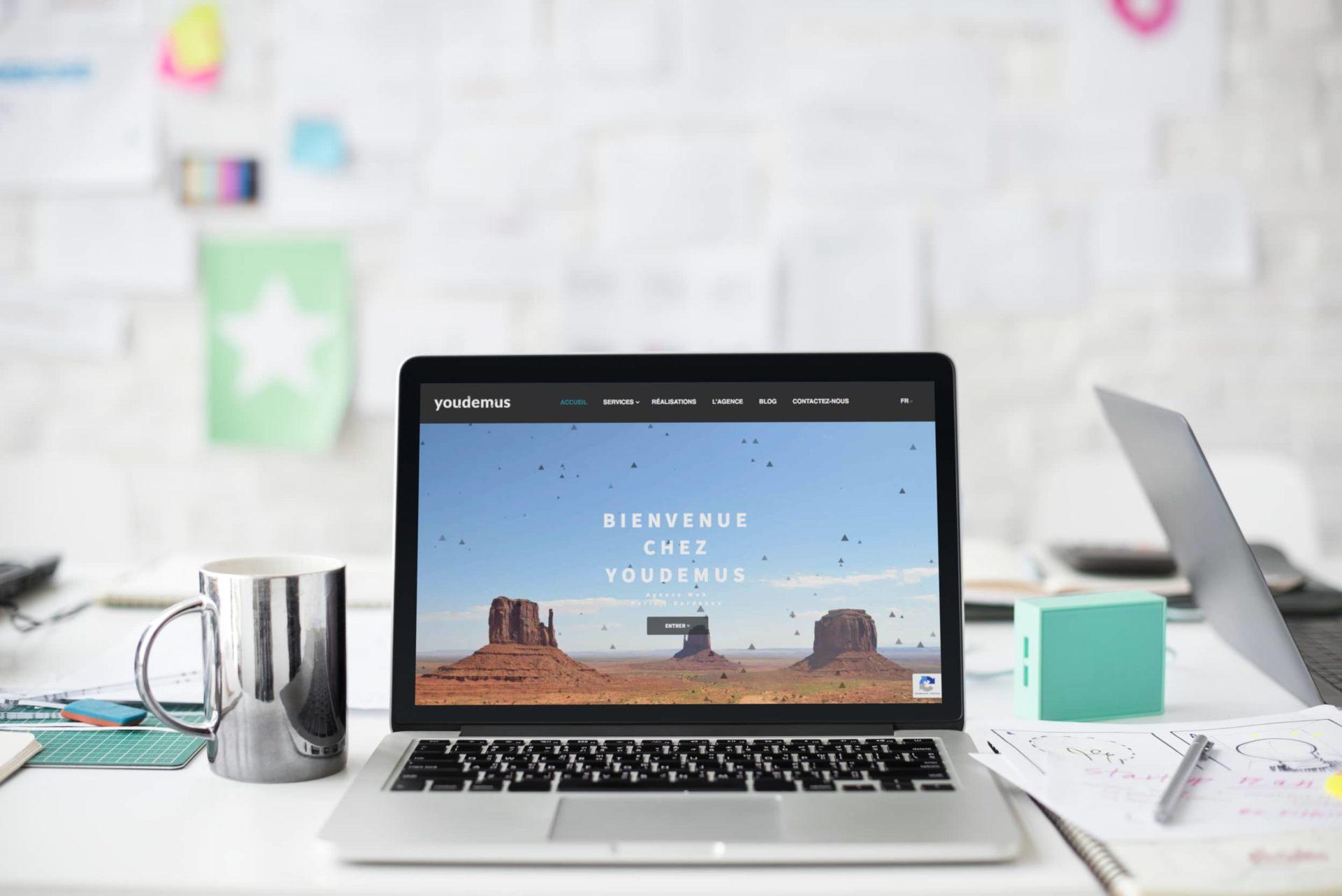
Dans cette vidéo, on peut remarquer la barre de lecture située en haut de l’écran qui indique à l’utilisateur l’avancée de sa lecture. Il s’agit ici d’une micro-interaction visuelle.
Il existe également des micro-interactions haptiques, comme la vibration émise par votre smartphone au moment de l’allumage qui a pour objectif de vous indiquer que le smartphone est bel et bien “réveillé”.
Enfin, la micro-interaction peut aussi être sonore, à l’exemple des cliquetis que nous pouvons entendre lorsque nous tapons sur le clavier d’un smartphone (à condition que celui-ci soit en mode sonnerie). Ces derniers ont pour mission de confirmer la saisie des caractères à l’utilisateur.
Caractéristiques et fonctionnement
Pour mettre en place une micro-interaction, 4 éléments doivent être pris en considération : le déclencheur aussi appelé Trigger, la règle, le feedback, les boucles et les modes.
Étape 1 : le déclencheur (trigger)
Le déclencheur désigne l’élément qui entraîne la réponse, autrement dit, la rétroaction.
Il peut s’agir :
- d’un clic sur un bouton
- d’un scroll (défilement vers le bas)
- d’un temps d’inaction (Êtes-vous toujours là ?)
- ou encore, d’un déclencheur automatique comme la réception d’un e-mail de confirmation lorsque vous terminez votre inscription, ou effectuez une commande.
Ainsi, avant d’envisager la mise en place d’une micro-interaction, il est important de définir l’élément déclencheur de celle-ci.
Étape 2 : La règle
La règle correspond à l’action enclenchée une fois le déclencheur stimulé.
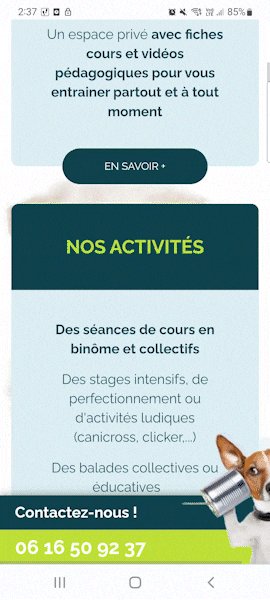
Exemple : si le déclencheur est un scroll, il est possible de définir comme règle l’affichage d’un call to action “Contactez-nous”.

Micro-interaction Ux design call-to-action
Dans cet exemple, on constate qu’une fois arrivée en bas de page, un bouton “contactez-nous” apparaît et invite l’utilisateur à passer à l’action.
Étape 3 : Le Feedback
Le feedback désigne simplement le retour visuel, sonore ou haptique à destination de l’utilisateur engendré par la règle mise en place. Soit l’affichage de la micro-interaction pour l’utilisateur.
Étape 4 : Les boucles et modes
Les boucles déterminent la durée des micro-interactions. Elles ont pour objectif de rendre la micro-interaction la plus naturelle possible. En effet, la durée d’une micro-interaction est cruciale pour l’expérience utilisateur. Une micro-interaction trop longue paraît immédiatement contre-intuitive. Les boucles influent ainsi sur le dynamisme de la micro-interaction.
Quant aux modes, ils permettent de fluidifier les micro-interactions en paramétrant différentes combinaisons. Cela permet d’adapter les micro-interactions à différents scénarios d’utilisation.
Effet des micro-interactions sur l’utilisateur
Les micro-interactions sont un excellent moyen d’augmenter le taux de rétention sur votre plateforme. En effet, leurs utilisations permettent de créer des habitudes qui installent l’utilisateur dans une position de confort vis-à-vis de l’interface.
En UX Design, elles sont appréciées pour leur capacité à rassurer les visiteurs en les accompagnant tout au long de leur expérience.
Elles transmettent également un sentiment de transparence et d'appartenance pour les micro-interactions les plus élaborées.
Nos conseils pour réussir vos micro-interactions
- N’abusez pas des micro-interactions. Celles-ci doivent être justifiées et apporter une réelle réponse à une problématique utilisateur. En ajoutant trop de micro-interactions inutiles, vous risquez d’embrouiller son parcours. Concentrez-vous donc sur l’objectif de l’utilisateur.
- Maintenez une cohérence graphique. Il est primordial que vos micro-interactions s'insèrent naturellement dans l’esthétique de votre site. Le résultat doit être fluide.
- Testez vos micro-interactions et adaptez-les en fonction des réactions de vos utilisateurs.
En conclusion, les micro-interactions permettent d’humaniser vos interfaces et d’augmenter votre taux de rétention en accompagnant l’utilisateur tout au long de son parcours. Bien intégrées, elles peuvent transformer l’expérience d’un site ou d’une application pour l’utilisateur et contribuer à l’amélioration de votre image de marque, mais aussi de vos performances web.