De nombreuses entreprises affichent sur leur site internet un ou plusieurs numéros de téléphone pour que leurs clients puissent les contacter.
Lorsque l’ordinateur de bureau était le moyen le plus utilisé pour accéder aux sites web, les utilisateurs notaient le numéro de téléphone de l’entreprise et appelaient à partir d'un appareil distinct.
Aujourd’hui, la plupart des internautes accèdent aux sites et appellent à partir du même appareil. Cela est possible bien sûr sur mobile, mais aussi depuis un ordinateur ou une tablette. C’est pour cela que la mise en place d’un numéro de téléphone cliquable est pertinente. Cela se fait, en général, en intégrant un morceau de code HTML spécifique.
Dans cet article, Youdemus agence web à Paris et Bordeaux, vous explique comment et où ajouter ce lien téléphonique cliquable.
Comment fonctionnent les liens d'appel ?
Rendre un numéro de téléphone cliquable est relativement simple en HTML. En effet, HTML5 inclut des protocoles tels que « tel: » et « mailto: ». Ce sont ces éléments que les navigateurs (Chrome, Firefox, Safari, Edge, etc.) vont pouvoir interpréter en lien cliquable.
Il faut savoir que les différents navigateurs existants réagissent différemment à ces protocoles :
- Certains ouvriront l'application téléphonique et ajouteront le numéro à l'écran en attendant que vous cliquiez sur un bouton « Appeler ».
- D’autres lanceront directement l'appel
Puisqu'il s'agit de code HTML, vous pouvez ajouter ces informations n'importe où sur le site web : dans l'en-tête, le pied de page, les barres latérales, le contenu des publications et des pages, et les widgets.
Comment intégrer un lien d'appel de numéro de téléphone HTML au site web ?
Ajoutez le code sous forme de texte à l'emplacement où vous souhaitez le voir apparaître :
<a href="tel:0123456789">01.23.45.67.89</a>
<a href="tel:0587878787">CLIQUEZ POUR APPELER</a>
C’est « href="tel:" » qui crée le lien d'appel. Il indique au navigateur comment utiliser le numéro.
Le numéro entre les balises >< correspond à la partie visible par l’internaute. Il peut s'agir de ce que vous voulez : le numéro de téléphone, une ligne de texte comme "Cliquez pour appeler" ou "Appelez maintenant", ou tout autre appel à l'action (Call to action) souhaité.
Les visiteurs, lorsqu'ils cliquent sur le lien, seront amenés sur l'écran de numérotation de leur téléphone et le numéro de téléphone indiqué après « tel: » sera déjà renseigné. Il n’y aura ainsi qu’à appuyer sur le bouton pour lancer l’appel.
Ajouter des codes de pays
Les codes de pays peuvent être ajoutés en incluant un + avec l'indicatif de votre pays avant le numéro de téléphone, comme dans l’exemple suivant :
<a href="tel:+33612345678">06.12.34.56.78</a>Ajouter une extension à un numéro de téléphone en HTML
Les numéros de téléphone indiqués peuvent même intégrer une extension de poste téléphonique. En ajoutant un code, une brève pause est respectée avant de composer le numéro de poste. L'ajout de « p » devant l'extension ajoutera une pause d'une seconde.
Exemple :
<a href="tel:0123456789p123">Appeler l’assistance</a>Vous pouvez également faire en sorte qu’une tonalité soit émise avant que l’extension soit tapée. Pour cela il faudra utiliser w au lieu de p.
Ajout de microdonnées pour le référencement local
Le fait d’être référencé sur Google Maps est un plus fondamental pour une entreprise car cet outil apporte beaucoup de visibilité.
Aussi, lorsque Google référence votre site, il est possible de lui indiquer, grâce aux microdonnées, le numéro de téléphone de votre entreprise. Cette information peut ensuite être reprise dans les snippets ou extraits optimisés des résultats de recherche affichés par le moteur de recherche américain.

Les microdonnées indiquent aux moteurs de recherche que les numéros affichés constituent un numéro de téléphone. Pour les ajouter, il faut enrichir le balisage HTML avec des balises spéciales. Ces balises se basent sur une norme appelée schema.org, site sur lequel on pourra trouver toutes les microdonnées disponibles et intégrables à un site internet.
Par exemple, un morceau de code HTML affichant les coordonnées d’une entreprise et intégrant des microdonnées peut ressembler à cela :
<div itemscope itemtype="https://schema.org/LocalBusiness">
<p itemprop="name"><b>Agence web à Paris</b></p>
Téléphone: <span itemprop="telephone"><a href="tel:0123456789">01.23.45.67.89</a></span>
</div>
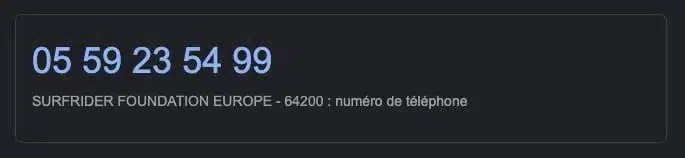
Le rendu graphique, sans travail CSS spécifique, de ce code sur notre site donne :
Agence web à Paris
Téléphone: 01.84.17.26.34
On note bien dans ce rendu que les microdonnées intégrées aux balises HTML ne sont pas visibles pour l'internaute.
Où ajouter le lien d’appel sur le site ?
Ajouter le code à votre page de contact
L'un des meilleurs endroits pour ajouter un lien téléphone cliquable se trouve dans vos informations de contact sur la page "Contact" ou "Contactez-nous".
Que vous utilisiez un éditeur classique ou Gutenberg (sur WordPress), il faudra afficher la "version texte" de la page.
Dans l'éditeur classique, cliquer sur l'onglet "Texte".
Dans Gutenberg, cliquez sur les trois points dans la barre du haut et sélectionnez "Éditeur de code".
Les exemples de code HTML listés plus haut pourront ainsi être intégrés sur la page Contactez-nous.
Ajouter le code à votre en-tête ou pied de page
Si vous utilisez un thème, vous pourrez ajouter le code à votre en-tête ou pied de page à l'aide de l'éditeur de thème. Il nécessitera certainement un travail CSS pour que l’affichage du lien soit cohérent avec le design général du site internet.

Attention: pensez bien à utiliser un thème enfant afin que le code ajouté ne soit pas écrasé lorsque vous mettez à jour le thème.
Si vous utilisez un constructeur de site avancé comme Oxygen, c’est au niveau du template Oxygen global que vous pourrez ajouter le lien.
Ajouter le code dans une top bar, au-dessus du header
Sur certain site, dans certains designs, et afin de proposer tout de suite un accès aux informations essentielles de l’entreprise, il peut être intéressant d’intégrer le numéro dans un élément appelé « Top Bar » qui se trouve au-dessus du header et du menu du site.
Cet élément est souvent proposé dans les options du thème que vous choisirez / utiliserez. Pour les sites conçus sur mesure, il faudra le développer.
Désactiver le lien d’appel sur ordinateur et tablette
Un problème avec les liens d'appel est qu'ils ne sont pas forcément utiles pour les ordinateurs de bureau ou les tablettes.
Il est possible, si on le souhaite, de faire en sorte que cette information ne s’affiche que pour certaines tailles d’écran. Il est également possible d’afficher des types différents d’informations en fonction du niveau de responsive web design sur lequel on se trouve.
On pourrait imaginer avoir un élément avec le lien html du téléphone visible sur les smartphones (en dessous de 768px de large). Et d’avoir un autre élément avec le numéro, mais sans lien, sur des formats plus grands.
Styliser les liens de téléphone cliquables
Quand on ajoute le lien HTML, il faut prévoir d’en travailler le design pour que l’élément graphique qu’il représente soit cohérent avec le design général du site.
Il faudra pour cela utiliser des classes CSS déjà existantes pour d’autres liens sur le site, si cela est pertinent, ou alors créer des nouvelles classes CSS afin d’avoir un design personnalisé et abouti pour le lien téléphone cliquable.
Vous pouvez même utiliser des icônes au lieu de texte pour ce lien cliquable.
Tester le fonctionnement sur mobile
Il est fortement recommandé de tester les liens avec des appareils mobiles pour s'assurer que l’élément fonctionne et remplit l’objectif souhaité. Si vous n'avez pas accès à un smartphone, vous pouvez utiliser les outils de développement de Firefox ou de Chrome.
Faites un clic droit sur votre page d'accueil et sélectionnez « Inspecter ». Dans le coin supérieur gauche de votre écran, vous verrez une liste d'appareils. Sélectionnez l’appareil qui permet de voir à quoi ressemble votre site web en format mobile. Un clic sur le lien du numéro de téléphone HTML devrait ouvrir une boîte de dialogue vous demandant de choisir une application. Si tel est le cas, le lien fonctionne.
Il est cependant recommandé de toujours essayer sur un vrai smartphone, mais l’inspecteur des navigateurs est un bon outil pour détecter les problèmes.
Ajouter des liens d'appel avec des plugins
La puissance d’outil comme WordPress réside dans le fait qu’il existe souvent des plugins pour ajouter des fonctionnalités sur le site.
Bien que l’accumulation de plugin ne soit absolument pas conseillée, un plugin intéressant, bien noté et très utilisé, pourrait très bien faire l’affaire pour ajouter un lien de téléphone cliquable.
L’intérêt de passer par un module spécifique est qu’il pourrait permettre d’afficher de manière originale ou optimale ce lien si stratégique pour l’obtention de prospect et clients.
Pour trouver le plugin qu’il vous faut, rendez-vous ici.
Autres Calls to Action ou Appels à l'action
Avec HTML5, vous n'êtes pas limité aux numéros de téléphone. Vous pouvez ajouter d'autres appels à l'action tels que le courrier électronique, la messagerie, le fax, etc.
Les protocoles HTML5 incluent :
- tel: - passer un appel téléphonique
- mailto: - ouvre une application de messagerie
- callto: ouvrir Skype
- sms: - envoyer un message texte
- télécopie: – envoyer une télécopie
Tous ces protocoles sont utilisés de manière très similaire à celle vue plus haut.
Conclusion
L’accès aux sites internet à l’aide de smartphones est croissante. Il est essentiel pour l’expérience utilisateur de proposer un lien permettant à vos prospects et clients de vous appeler facilement.
Cet élément peut faire la différence pour les utilisateurs et vous donner un avantage concurrentiel certain. Et cela est relativement simple ! D’autant plus si vous êtes accompagnés par une bonne agence de création de sites internet !