Vous naviguez sur un site et la page tarde à se charger ? Il est fort probable que vous perdiez patience et fermiez la page pour vous rendre sur un autre site internet. La vitesse de chargement des sites internet est aujourd'hui un sujet critique pour les entreprises. Nous vous expliquons pourquoi et vous présentons des outils pour tester la vitesse de votre site web.
Pourquoi la vitesse d’un site est importante ?
Pour proposer une bonne expérience utilisateur
L’expérience utilisateur prend aujourd’hui de plus en plus d’ampleur. Les temps de chargement longs sont très déceptifs pour l'internaute. Il est donc vital pour une entreprise de contrôler les performances de son site internet, de proposer une expérience de navigation agréable et ainsi favoriser la mise en avant de ses produits ou services.
On lit d'ailleurs souvent qu’au-delà de quelques secondes de chargement, on perd la moitié des visiteurs d’un site. Une bonne analyse et maintenance de son site sont donc essentielles.
Pour le référencement naturel d'un site internet
La vitesse de chargement d'un site est aussi pris en compte par les moteurs de recherche, même s'il ne s'agit pas d'un critère majeur, et influe sur le positionnement du site dans les pages de résultat.
Google calcule la durée de chargement des pages de sites que ses robots analysent.
Google et les internautes ont donc le même objectif : naviguer le plus rapidement sur un site, en plus de trouver facilement l’information cherchée.
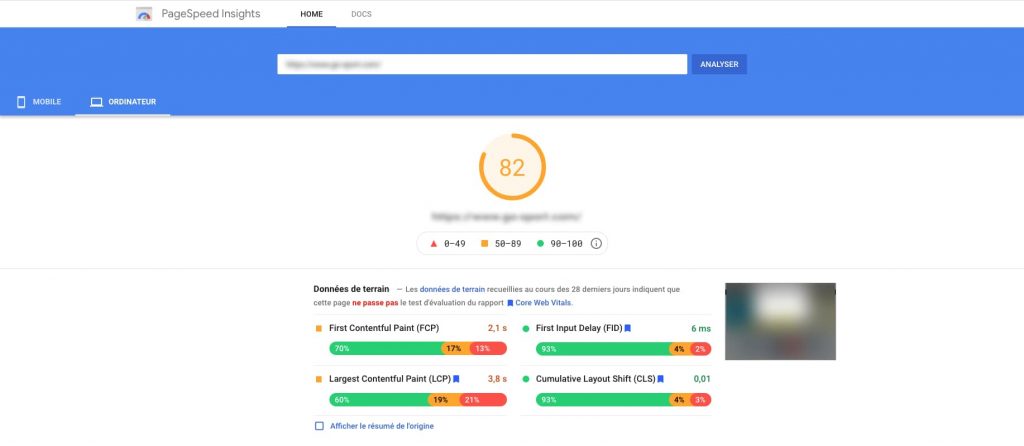
Google PageSpeed Insights
Sorti en 2010, il s’agit d’un outil gratuit proposé par le moteur de recherche Google ; il permet de mesurer le temps de chargement des pages d’un site.
On renseigne l’URL à analyser et on obtient un rapport détaillé sur la vitesse du site et des éléments techniques qui la composent.
D’un point de vue SEO, l’intérêt de cet outil est de pouvoir avoir un rapport de l’URL sur sa version desktop (ordinateur de bureau) et sur sa version mobile.
Les avantages de Google PageSpeed Insights
- Dispose des données réelles des utilisateurs de Lighthouse, un autre outil SEO de Google à destination des pages webs, pour calculer les scores de vitesses.
- Rapport sur les performances du site web dans sa version desktop et mobile
- Données sur l’accessibilité du site grâce à Lighthouse
- Recommandations afin d’améliorer la vitesse du site telles que la suppression du CSS inutilisé, la réduction du temps d’exécution de Javascript

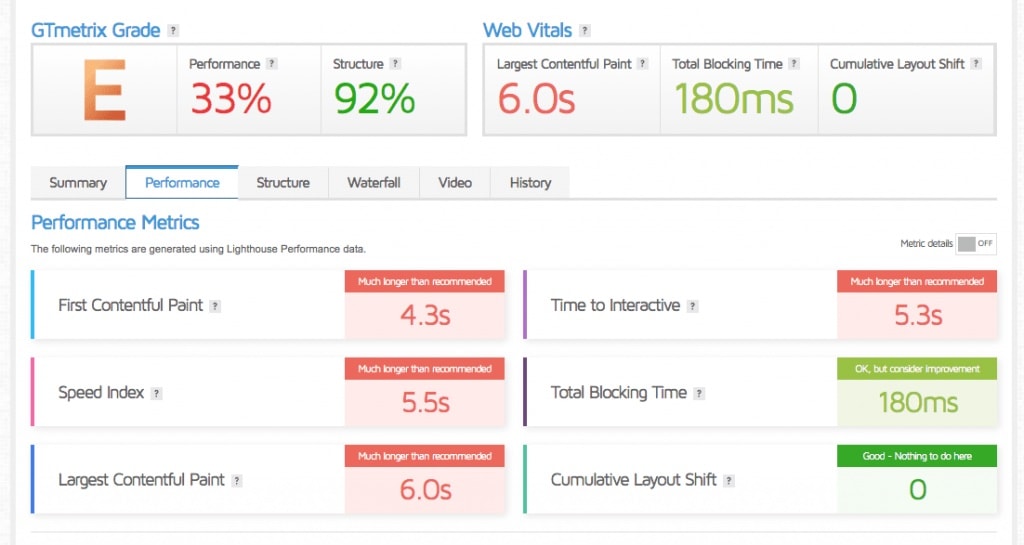
GT Metrix
Populaire, GT Metrix est un outil simple d’utilisation qui lui aussi analyse la vitesse d’un site internet.
Le rapport se présente en plusieurs parties avec notamment :
- Un résumé : les temps de chargement, les problèmes principaux, le poids des pages et le nombre de requêtes
- Un focus sur les performances :
- La structure (la façon dont est construit le site) : quels sont les problèmes et à l'inverse quels sont les choses qui marchent bien
- Un onglet "waterfall" : sur cet onglet on dispose d'un graphique qui indique visuellement à quel moment du chargement du site se situe le ou les blocages
- Une vidéo du chargement : pour voir au ralenti la façon dont se charge la page
- Un historique : pour voir l'évolution des tests effectués sur un site
En créant un compte utilisateur, on accède à des options intéressantes, comme le fait de pouvoir sauvegarder des tests ou encore de faire des comparaisons avec des données historiques.

Pingdom
Pingdom est un logiciel facile d’utilisation qui permet de tester la vitesse de son site. Un des avantages intéressants est de pouvoir stocker les données relatives aux pages testées et ainsi voir l’évolution de la rapidité au fil des améliorations apportées.
En lançant l’analyse d’un site, on obtient un premier tableau présentant :
- Un score global de performance en termes de vitesse (noté de 0 à 100)
- Le poids du site
- Le nombre de requêtes par page
- Le temps de chargement de la page.

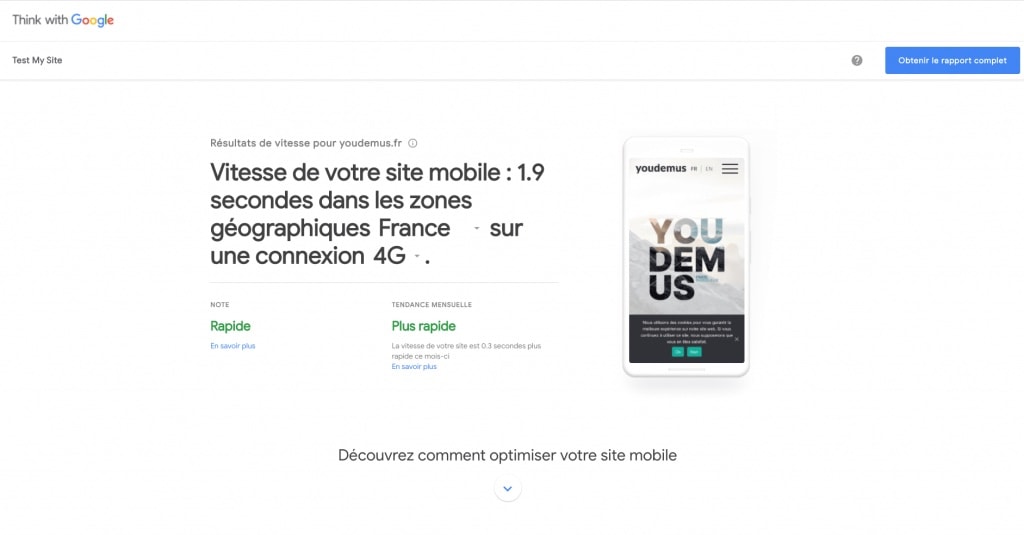
Test My Site
Second outil de Google pour tester la vitesse d’un site, mais seulement sur version mobile.
Test My Site se base sur un projet open source appelé WebPageTest, qui est une référence parmi les outils de test de performances.
Pour l’utiliser ? C’est simple. Il suffit de renseigner l’URL d’une page web et de commencer l’analyse. On obtient alors un rapport des éléments qui se chargent sur la page. Des suggestions de préconisations sont également disponibles afin d’aider le site à améliorer ses temps de chargement.
Voici la liste des fonctionnalités proposées par cet outil :
- Mesurer et contrôler la vitesse de chargements des pages individuelles et du site mobile dans son ensemble
- Suivre l’évolution de la vitesse de votre site mobile dans le temps
- Savoir si votre site web de charge plus vite que ceux de vos concurrents
- Estimer le manque à gagner

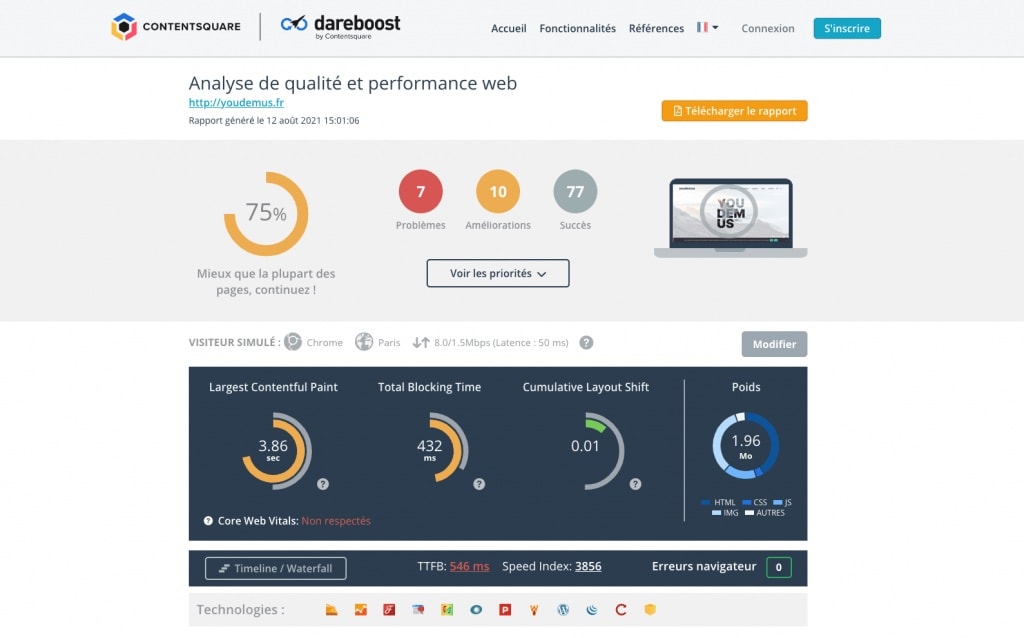
Dareboost
Dareboost est un outil d’analyse de performance de site web. Il fait partie des plus utilisés par les entreprises.
Les avantages de Dareboost
- Analyse des metrics de performances : au travers d’un rapport, on dispose d’un nombre important d’indicateurs de performances techniques utiles pour corriger différentes erreur CSS, Javascript ou de contenu. En corrigeant ces erreurs, on voit un impact positif sur sa stratégie SEO.
- Analyse de pages web : Dareboost.com applique des contrôles qualité liés au SEO, à la sécurité ou encore la performance.
- Benchmark : on peut comparer les performances d’un site avec celui de ses concurrents.
- Monitoring : Surveiller la vitesse des pages à l’aide de dashboards, pour détecter les ralentissements et contrôle des objectifs.
- Performances des parcours utilisateurs : définition des parcours utilisateurs stratégiques et surveillance des signes de ralentissement.
- Rapports PDF : possibilité d’exporter les analyses sous format PDF

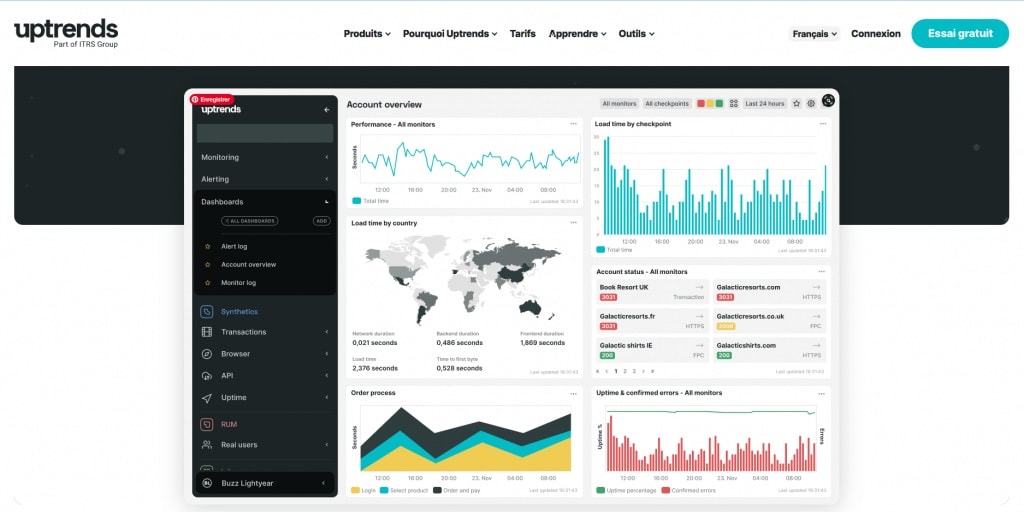
Uptrends
Un nouvel outil qui permet de mesurer la vitesse de son site internet !
On a le droit à un essai gratuit de 30 jours puis le service est payant, avec différentes offres : premium, pour les petites entreprises, business, avec davantage de services ou entreprise pour les plus grosses organisations encore.
Il suffit de rentrer l’URL de son site et le type de support (desktop ou mobile) pour ensuite générer une liste de métriques relatifs à la vitesse du site et détaillant l’expérience d’un utilisateur.
Les reportings obtenus, particulièrement détaillés, en font outil vraiment performant.

On peut encore lister de nombreux outils pour aider à analyser la vitesse de son site : Loadimpact, WebPage test, Yslow, Chrome devtools network pannel, Web Page Analyzer...
Vous l'aurez compris en découvrant le nombre d'outils existants, la vitesse de chargement des pages est un enjeu important pour les éditeurs de sites internet. Si vous souhaitez faire appel à un expert pour auditer votre site WordPress et l'optimiser, n'hésitez pas à faire appel aux services de notre agence web.